隨著HTML5的深入人心,其越來越多的新功能為更多Coder所用,HTML5新增了不少人性化標(biāo)簽和屬性,馬上介紹的就是新的表單屬性。
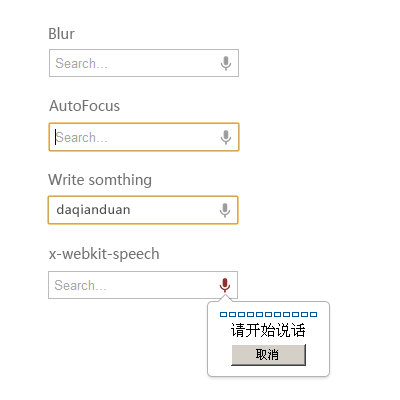
實(shí)例圖片:

代碼如下:
很贊?Yes!
簡短的幾個代碼就能實(shí)現(xiàn)原本多行JS才能實(shí)現(xiàn)的完美交互效果,這就是HTML5略窺一點(diǎn)的贊!
placeholder是為了設(shè)置初始值,并且這個初始值的顏色為灰色,當(dāng)input的內(nèi)容變動時,這個值就消失,它的職責(zé)就是給人一種親和力的指示,十分有愛。
autofocus,顧名思義:自動聚焦,當(dāng)進(jìn)入當(dāng)前頁面時,這個input會自動獲取焦點(diǎn),而你可以在打開頁面后直接輸入東西進(jìn)行搜索。當(dāng)autofocus出現(xiàn)兩次以上的時候,瀏覽器會選擇最后一個帶有autofocus屬性的input聚焦。
x-webkit-speech,這個大概不必多解釋了,webkit核的瀏覽器(如Chrome)特有的語音識別工具,給input裝上也是再好不過的了,話說Google也給自己的搜索框裝上這個工具。
好了,不扯了,簡單的一個小框框,其實(shí)有更多需要我們研究的東西。比如這個簡單CSS3 讓搜索更有愛是我之前寫的搜索框有愛體驗(yàn),簡單即是美!





