近年來,隨著ios和android系統對于動效設計的帶動效應,多數產品對于動效設計也越來越重視,從app引導頁到動作反饋,從官網介紹到hover效果,動效設計似乎已經成為一個成功產品的標配。但是動效也不是越絢麗越好,過于絢麗的動效對于我們的設計目標來說也許會適得其反,用戶可能只關注到了動效本身,而沒有精力或時間去關注動效要傳達的信息,而如何把握這個度,本文會從以下幾個方面來講。
一. 是什么吸引著用戶的注意力?
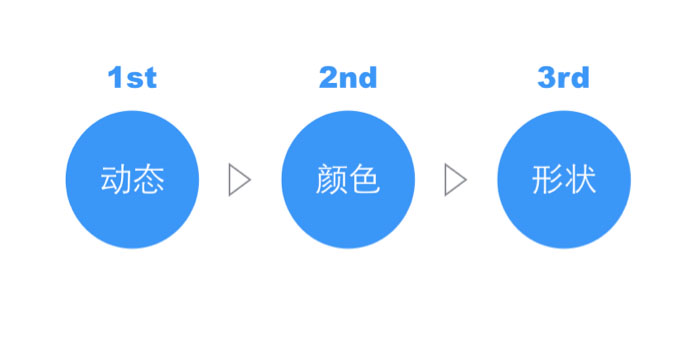
從看到一個頁面的瞬間開始,如果在展示面積相同的情況下,用戶的注意力會按照一個特定的順序依次被吸引:動態>顏色>形狀。

簡單來說,當用戶打開一個界面,注意力首先會被動態的物體吸引,當動態靜止或者是個很有規律的動態時,注意力會轉向顏色對比強的部分,最后才是形狀。這一過程是人在進化過程中形成的本能反應,基本適用所有用戶。同時一個非常重要且容易被忽略的原則:用戶的注意力是有限的,而且越來越少。很可能在用戶注意到一段動效之后,注意力和耐心已經用盡,無法看到其他內容就著急去下一個界面了。所以,對于動效這樣一個非常強勢的工具,一定要用在希望用戶注意的部分。
二、動效吸引注意力的核心維度
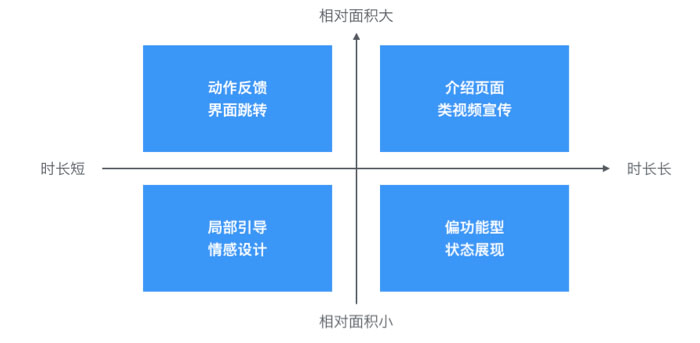
一個動效對于用戶的注意力吸引有多強,可以分為兩個核心維度,動效的展現面積與持續時間。展現面積越大,動效持續時間越長(包括單一動效與復合動效),用戶注意力越能夠被吸引并持續。將兩個核心維度構成一個二維圖表,形成的四個象限可以代表四類不同的動效:

1.相對面積大,動效持續時間長
此類動效多應用在app的介紹頁或者官網的產品介紹頁,力圖通過動效沖擊視覺,給用戶留下深刻印象。這里由于大部分畫面都是動態,其余靜態的小部分很可能被忽視。例如,多數頁面都在圖形中加入動效,而文字部分是靜止的,如果有信息是希望能夠通過文字表達,這時就會起不到作用。用戶只能記住“炫”,至于要表達什么則基本不懂。所以這類動效在使用時,要注意是否會影響頁面信息傳達。

Reebok Fall/Winter ’14 Lookbook 頁面中,整個頁面都有長時間動態效果,用戶注意力基本停留在頁面中的人物動作上。而其中的產品展示部分,雖然也有動效引導,但用戶的注意力都在想看完所有場景上,沒有多余的注意力給頁面中的產品。不過,這樣的頁面安排在傳統企業網頁中是常見也合理的。因為這個頁面的核心目的就是品牌宣傳,讓用戶感受到Reebook是多么酷的一個運動品牌,根本也沒指望頁面中的產品鏈接能夠帶來多少銷量。而多數互聯網產品的此類頁面還要解決功能闡述,所以要慎重設計。
2.相對面積大,持續時間短
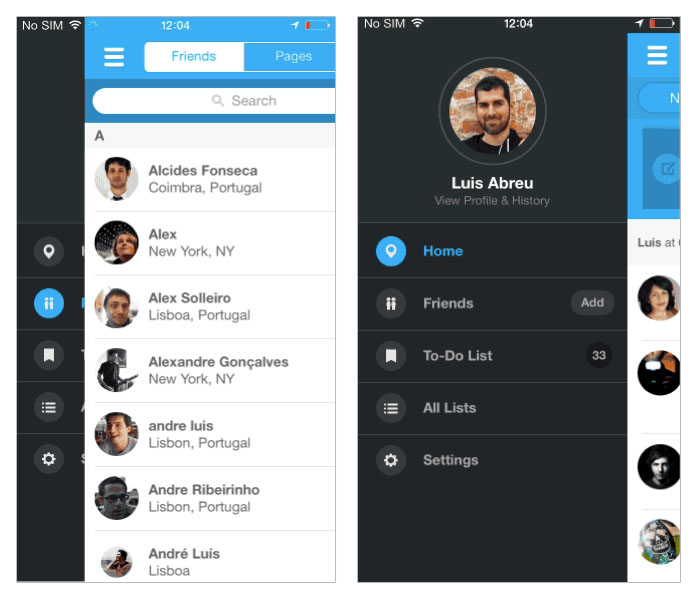
動效展示面積大,時間卻比較短,是希望用戶注意集中在動態部分一瞬間即可,這類動效設計師都比較熟悉,多用于界面之間的切換。大范圍短時間的動效很難看清,所以這類動效更多為展現界面之間的空間關系。值得關注的是,由于用戶會不自主關注動態部分,所以即將出現的界面應該是動態的,這樣注意力會順暢銜接到后出現界面,否則會出現“注意力跳躍”。

在如上界面中,側邊欄的展開過程就會出現“注意力跳躍”。在點擊側邊欄按鈕后,用戶注意力會集中在整個界面向右移動,而后隨著動畫的結束,注意力還要回到底層的深色界面,導致了視覺流的不流暢。
3.相對面積小,動效時長短
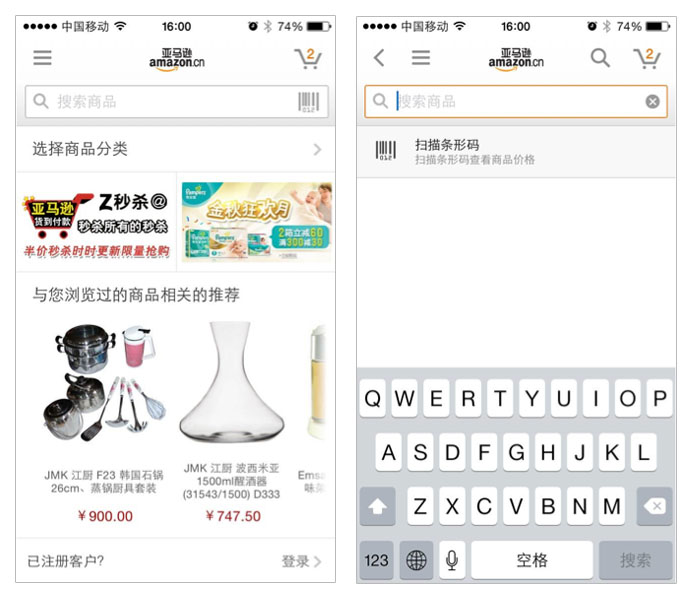
此類動效可以用“輕”來描述,通常是來進行比較“輕”引導、反饋和提示。核心是不希望打斷主流程,而又能輕微吸引一下注意力,情感化設計也最適合在此發揮。

亞馬遜客戶端點擊搜索后,菜單按鈕會向右移動,返回按鈕隨之進入。這里的動效稍微提示了一下“返回”的出現,同時又沒有搶走用戶對搜索的注意力,恰到好處。

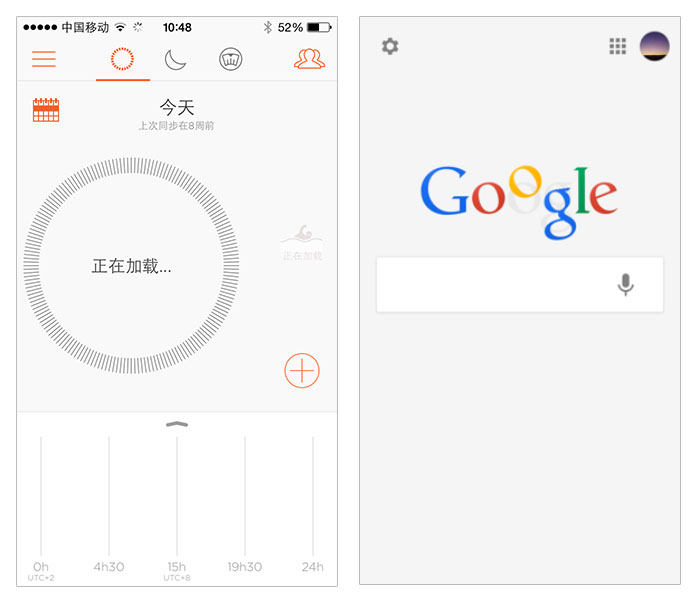
在Shine中的loading動效是一個小人在不斷游泳。而 Google搜索App中,如果切換到橫屏再切換回來,logo就會好像被你弄歪一樣。這些小動效都為產品的情感化起到了很好的作用。
4.相對面積小,動效持續時間長
一個較小面積上會長時間存在動態效果去吸引用戶注意,這意味著此處的動態效果本身是非常重要的,值得用戶保持關注,此類基本都與用戶此時關注的功能直接相關。

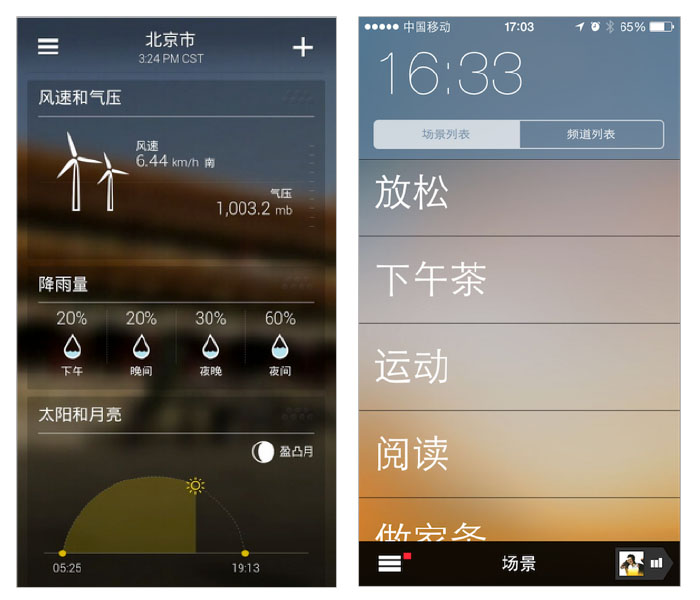
雅虎天氣中的風車轉動,美樂時光的動態按鈕,都是體現了產品功能或狀態,這樣的動效雖然一直持續的吸引注意,但是由于面積較小,所以并不會對其他功能使用產生過多干擾。動效的展現面積會非常需要好好斟酌。
三、總結
動效是最奪人眼球的工具之一,正確的使用會在與用戶的對話中起到很好的引導。不過也正因為它的強勢,所以一定要梳理好設計目標,不要讓其變為干擾,畢竟用戶的注意力和時間都變得越來越少,我們要做的是更合理的利用動效來傳達我們的信息。





