
為什么要整理設(shè)計(jì)色彩方法?
在色彩設(shè)計(jì)應(yīng)用中,我們對(duì)顏色不同程度的理解,影響到設(shè)計(jì)頁面的表現(xiàn),熟練地運(yùn)用色彩搭配,設(shè)計(jì)時(shí)豈不事半功倍。一張優(yōu)秀的設(shè)計(jì)作品,它的色彩搭配必定和諧得體,令人賞心悅目,反思我們?cè)谠O(shè)計(jì)過程中,怎樣的色彩搭配更容易達(dá)到設(shè)計(jì)目的,又是什么影響了我們的配色思維呢?
以下幾點(diǎn)常會(huì)影響色彩搭配思維:
1.僅關(guān)注色彩表象
2.搭配方法不夠系統(tǒng)
3.色彩與構(gòu)成掌握不到位
首先,我們簡單理解一下色相和色調(diào)概念:

談?wù)勔恍┗A(chǔ)配色方法
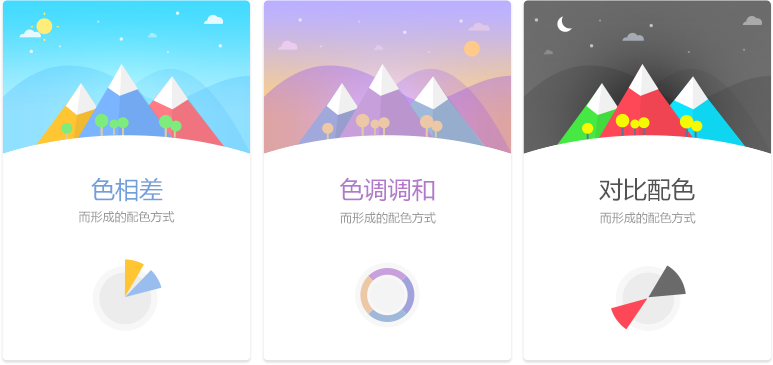
接下來我們按三個(gè)大類的配色方法,結(jié)合一些案例,分析色彩在頁面中的應(yīng)用手法。

(一)色相差而形成的配色方式
1.1 有主導(dǎo)色彩配色
這是由一種色相構(gòu)成的統(tǒng)一性配色。即由某一種色相支配、統(tǒng)一畫面的配色,如果不是同一種色相,色環(huán)上相鄰的類似色也可以形成相近的配色效果。當(dāng)然,也有一些色相差距較大的做法,比如撞色的對(duì)比,或者有無色彩的對(duì)比,但這里先講述帶主導(dǎo)色的配色案例。
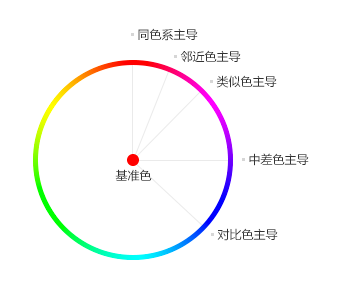
根據(jù)主色與輔色之間的色相差不同,可以分為以下各種類型:
1.1-1 同色系主導(dǎo)
1.1-2 鄰近色主導(dǎo)
1.1-3 類似色主導(dǎo)
1.1-4 中差色主導(dǎo)
1.1-5 對(duì)比色主導(dǎo)
1.1-6 中性色主導(dǎo)
1.1-7 多色搭配下的主導(dǎo)
...

1.1-1 同色系配色
同色系配色是指主色和輔色都在統(tǒng)一色相上,這種配色方法往往會(huì)給人頁面很一致化的感受。

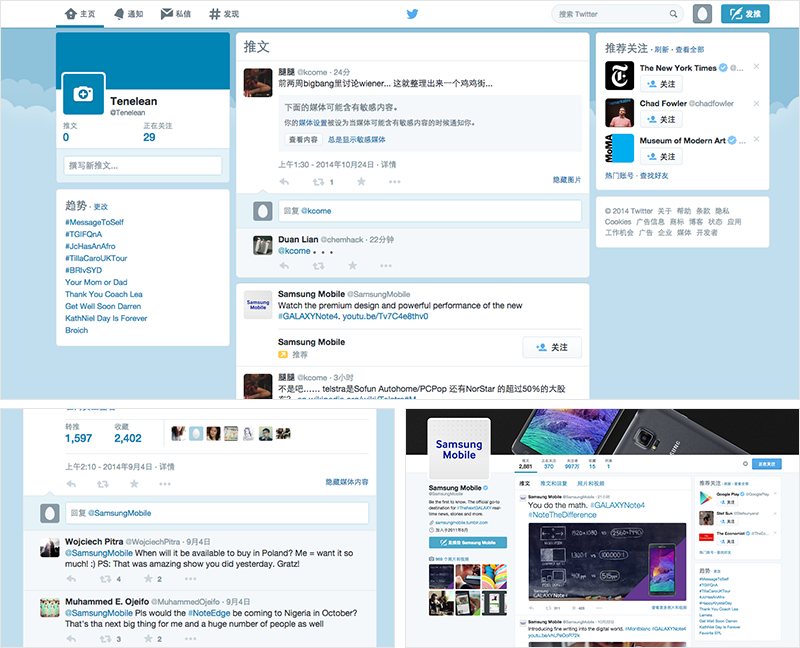
twitter的案例:https://twitter.com/

整體藍(lán)色設(shè)計(jì)帶來統(tǒng)一印象,顏色的深淺分別承載不同類型的內(nèi)容信息,比如信息內(nèi)容模塊,白色底代表用戶內(nèi)容,淺藍(lán)色底代表回復(fù)內(nèi)容,更深一點(diǎn)的藍(lán)色底代表可回復(fù)操作,顏色主導(dǎo)著信息層次,也保持了twitter的品牌形象。
觀點(diǎn):顏色差分割頁面層次和模塊,并代表不同功能任務(wù)屬性。
1.1-2 鄰近色配色
近鄰色配色方法比較常見,搭配比同色系稍微豐富,色相柔和過渡看起來也很和諧。

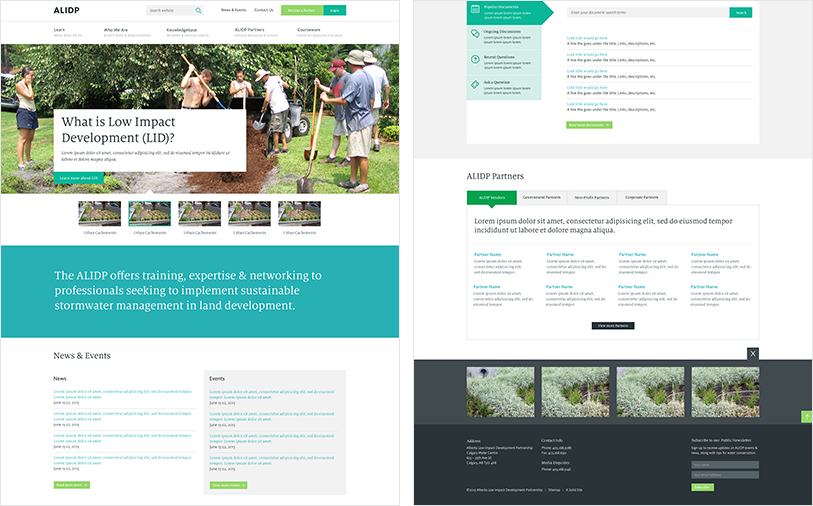
ALIDP的案例:https://alidp.org/

純度高的色彩,基本用于組控件和文本標(biāo)題顏色,各控件采用鄰近色使頁面不那么單調(diào),再把色彩飽和度降低用于不同背景色和模塊劃分。
觀點(diǎn):基于品牌色的鄰近色運(yùn)用,靈活運(yùn)用到各類控件中。
1.1-3 類似色配色
類似色配色也是常用的配色方法,對(duì)比不強(qiáng)給人色感平靜、調(diào)和的感覺。
 BENMAPT的案例
BENMAPT的案例

紅黃雙色主導(dǎo)頁面,色彩基本用于不同組控件表現(xiàn),紅色用于導(dǎo)航控件、按鈕和圖標(biāo),同時(shí)也作輔助元素的主色。利用偏橙的黃色代替品牌色,用于內(nèi)容標(biāo)簽和背景搭配。
觀點(diǎn):基于品牌色的類似色運(yùn)用,有主次地用到頁面各類控件和主體內(nèi)容中。
1.1-4 中差色配色
中差色對(duì)比相對(duì)突出,色彩對(duì)比明快,容易呈現(xiàn)飽和度高的色彩。

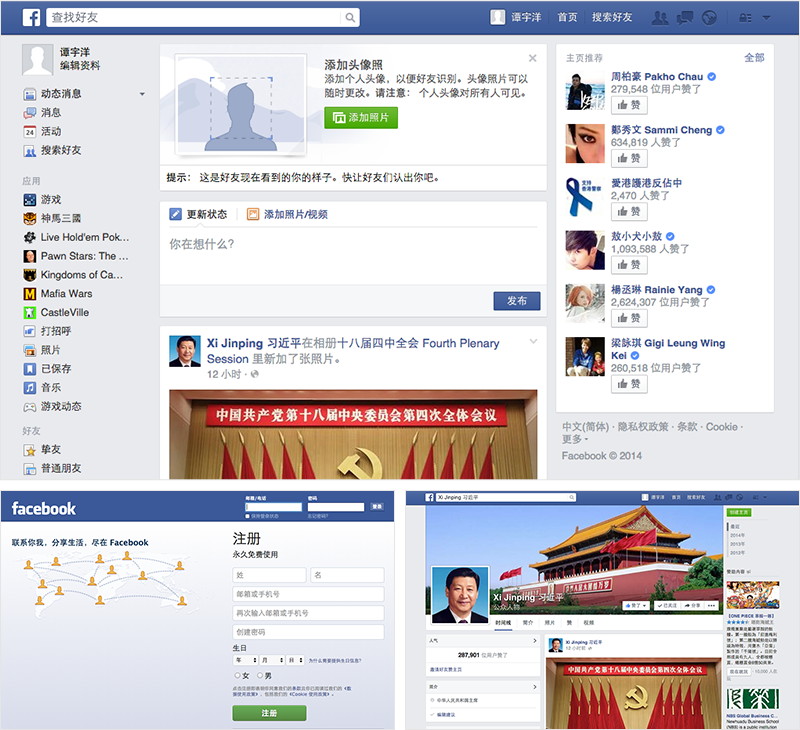
facebook的案例:http://www.facebook.com/

顏色深淺營造空間感,也輔助了內(nèi)容模塊層次之分,統(tǒng)一的深藍(lán)色系運(yùn)用,傳播品牌形象。中間色綠色按鈕起到豐富頁面色彩的作用,同時(shí)也突出綠色按鈕任務(wù)層級(jí)為最高。深藍(lán)色吊頂導(dǎo)航打通整站路徑,并有引導(dǎo)用戶向下閱讀之意。
觀點(diǎn):利用色彩對(duì)比突出按鈕任務(wù)優(yōu)先級(jí),增加頁面氣氛。
1.1-5 對(duì)比色配色
主導(dǎo)的對(duì)比配色需要精準(zhǔn)地控制色彩搭配和面積,其中主導(dǎo)色會(huì)帶動(dòng)頁面氣氛,產(chǎn)生激烈的心理感受。

YouTube的案例:https://www.youtube.com/

紅色的熱鬧體現(xiàn)內(nèi)容的豐富多彩,品牌紅色賦予組控件色彩和可操作任務(wù),貫穿整個(gè)站點(diǎn)的可操作提示,又能體現(xiàn)品牌形象。紅色多代表導(dǎo)航指引和類目分類,藍(lán)色代表登錄按鈕、默認(rèn)用戶頭像和標(biāo)題,展示用戶所產(chǎn)生的內(nèi)容信息。
觀點(diǎn):紅藍(lán)色反應(yīng)不同交互和信息的可操作性,針對(duì)系統(tǒng)操作和用戶操作的區(qū)分。
1.1-6 中性色配色
用一些中性的色彩作為基調(diào)搭配,常應(yīng)用在信息量大的網(wǎng)站,突出內(nèi)容,不會(huì)受不必要的色彩干擾。這種過配色比較通用,非常經(jīng)典。

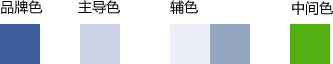
Bechan的案例:https://www.behance.net/

黑色突出網(wǎng)站導(dǎo)航和內(nèi)容模塊的區(qū)分,品牌藍(lán)色主要用于可點(diǎn)擊的操作控件,包括用戶名稱、內(nèi)容標(biāo)題。相較于大片使用品牌色的手法,更能突出內(nèi)容和信息,適合以內(nèi)容為王的通用化、平臺(tái)類站點(diǎn)。
觀點(diǎn):利用大面積中性色作為主導(dǎo)色,品牌色在這里起到畫龍點(diǎn)睛的作用,用于一些需要重點(diǎn)突出的場景,強(qiáng)調(diào)交互的狀態(tài)等。
1.1-7 多色搭配下的主導(dǎo)
主色和其他搭配色之間的關(guān)系會(huì)更豐富,可能有類似色、中差色、對(duì)比色等搭配方式,但其中某種色彩會(huì)占主導(dǎo)。

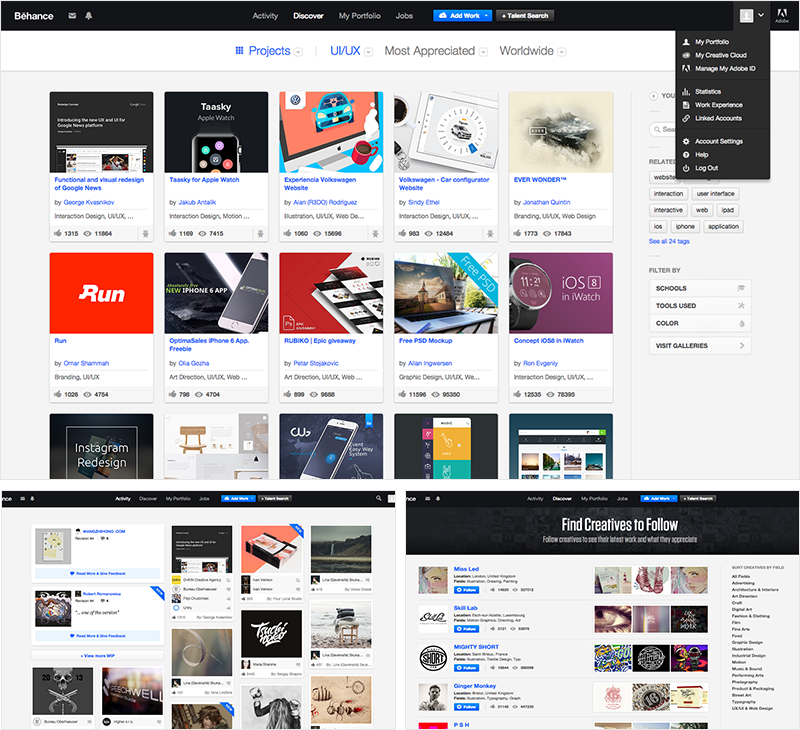
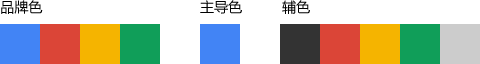
Google的案例:www.google.com

對(duì)于具有豐富產(chǎn)品線的谷歌來說,通過4種品牌色按照一定的純度比,再用無色彩黑白灰能搭配出千變?nèi)f化的配色方案,讓品牌極具統(tǒng)一感。在大部分頁面,藍(lán)色會(huì)充當(dāng)主導(dǎo)色,其他3色作輔色并設(shè)定不同的任務(wù)屬性,黑白灰多作為輔助色,對(duì)于平臺(tái)類站點(diǎn)來說,多色主導(dǎo)有非常好的延展性。
觀點(diǎn):谷歌設(shè)置了四種品牌色,通過主次、合理的比例應(yīng)用在界面中,并通過組控件不同的交互狀態(tài)合理分配功能任務(wù)。
(二)色調(diào)調(diào)和而形成的配色方式
2.1 有主導(dǎo)色調(diào)配色
這是由同一色調(diào)構(gòu)成的統(tǒng)一性配色。深色調(diào)和暗色調(diào)等類似色調(diào)搭配也可以形成同樣的配色效果。即使出現(xiàn)多種色相,只要保持色調(diào)一致,畫面也能呈現(xiàn)整體統(tǒng)一性。
根據(jù)色彩的情感,不同的調(diào)子會(huì)給人不同的感受
2.1-1 清澈的色調(diào)
2.1-2 陰暗的色調(diào)
2.1-3 明亮色調(diào)
2.1-4 深暗色調(diào)
2.1-5 雅白色調(diào)
...
2.1-1 清澈色調(diào)
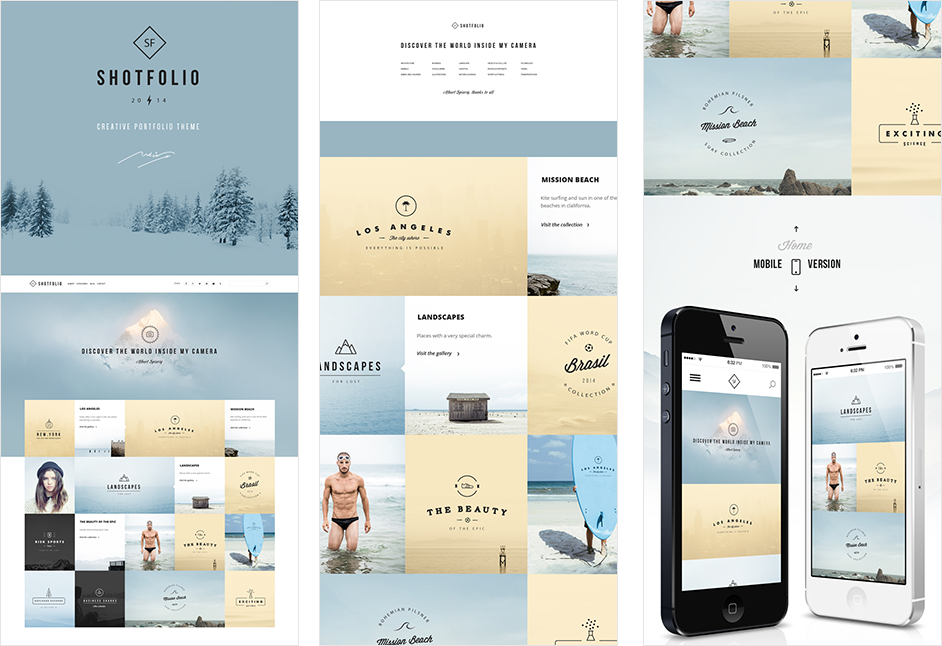
 SHOTFOLIO的案例
SHOTFOLIO的案例

清澈調(diào)子使頁面非常和諧,即使是不同色相形同色調(diào)的配色能讓頁面保持較高的協(xié)調(diào)度。藍(lán)色另頁面產(chǎn)生安靜冰冷的氣氛,茶色讓我們想起大地泥土的厚實(shí),給頁面增加了穩(wěn)定踏實(shí)感覺,同時(shí)暖和藍(lán)色的冰冷。
觀點(diǎn):互補(bǔ)的色相搭配在一起,通過統(tǒng)一色調(diào)的手法,可以緩和色彩之間的對(duì)比效果。
2.1-2 陰暗色調(diào)
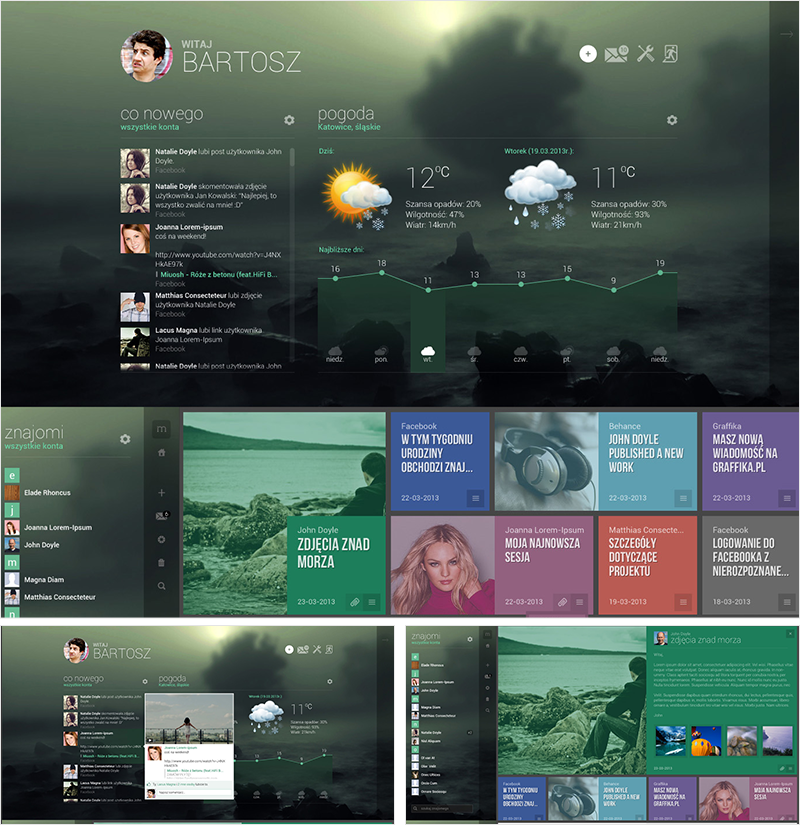
 概念應(yīng)用的案例
概念應(yīng)用的案例

陰暗的色調(diào)渲染場景氛圍,通過不同色相的色彩變化豐富信息分類,降低色彩飽和度使各色塊協(xié)調(diào)并融入場景,白色和明亮的青綠色作為信息載體呈現(xiàn)。
觀點(diǎn):多色彩經(jīng)過統(tǒng)一色調(diào)處理,區(qū)域間非常協(xié)調(diào),也不影響整體頁面陰暗氣氛表現(xiàn)。
2.1-3 明亮色調(diào)
 Kids plus的案例
Kids plus的案例

明亮的顏色活潑清晰,熱鬧的氣氛和醒目的卡通形像敘述著一場慶典,但鋪滿高純度的色彩,過于刺激,不適宜長時(shí)間游覽。
觀點(diǎn):飽和度與純度特性明顯的搭配,在達(dá)到視覺沖擊力的同時(shí),可適當(dāng)采用對(duì)比色或降低明度等方法調(diào)和視覺表現(xiàn)。
2.1-4 深暗色調(diào)

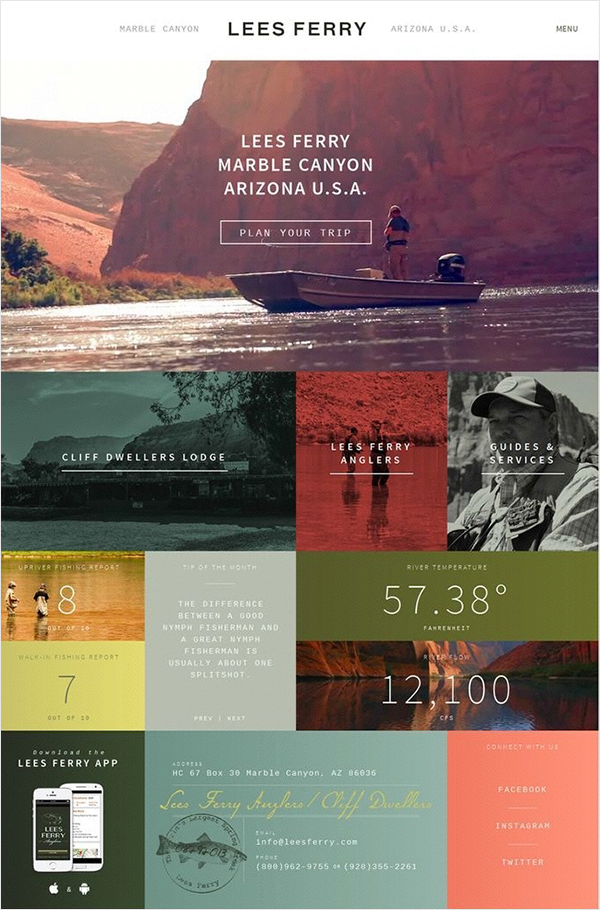
LEES FERRY的案例

頁面以深暗偏灰色調(diào)為主,不同的色彩搭配,像在敘述著不同的故事,白色文字的排版,整個(gè)頁面顯得厚重精致,小區(qū)域微漸變?cè)黾影婷尜|(zhì)感。
觀點(diǎn):以低暗色調(diào)構(gòu)成整體畫面氛圍,小面積明亮部分不會(huì)影響整體感覺。
2.1-5 雅白色調(diào)
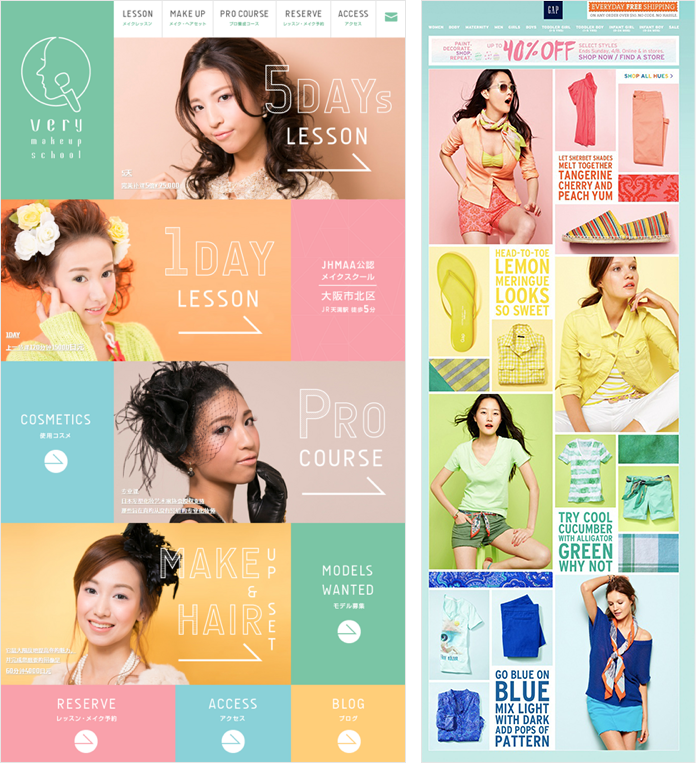
 Very的案例
Very的案例

柔和的調(diào)子使頁面顯得明快溫暖,就算色彩很多也不會(huì)造成視覺負(fù)重。頁面的同色調(diào)搭配,顏色作為不同模塊的信息分類,不搶主體的重點(diǎn),還能襯托不同類型載體的內(nèi)容信息。
觀點(diǎn):同色調(diào)不同色彩的模塊,就算承載著不同的信息內(nèi)容也能表現(xiàn)很和諧。
2.2 同色調(diào)配色
這是由同一或類似色調(diào)中的色相變化構(gòu)成的配色類型,與主導(dǎo)色調(diào)配色中的屬于同類技法。區(qū)別在于色調(diào)分布平均,沒有過深或過淺的模塊,色調(diào)范圍更為嚴(yán)格。

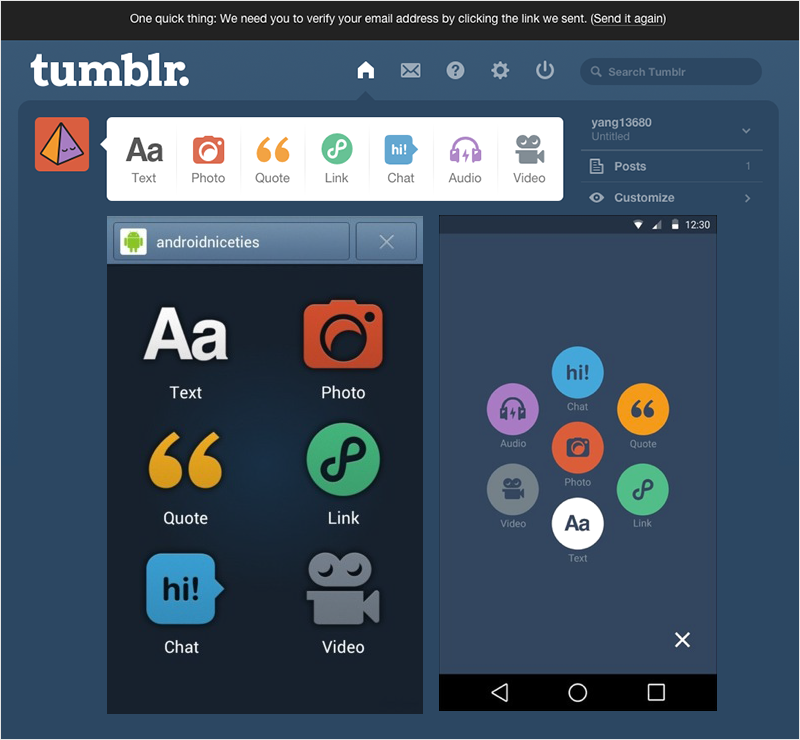
tumblr的案例:www.tumblr.com

在實(shí)際的設(shè)計(jì)運(yùn)用中,常會(huì)用些更綜合的手法,例如整體有主導(dǎo)色調(diào),小范圍布局會(huì)采用同色調(diào)搭配。拿tumblr的發(fā)布模塊來說,雖然頁面有自己的主色調(diào),但小模塊使用同色調(diào)不同色彩的功能按鈕,結(jié)合色相變化和圖形表達(dá)不同的功能點(diǎn),眾多的按鈕放在一起,由于同色調(diào)原因模塊非常穩(wěn)定統(tǒng)一。
觀點(diǎn):綜合運(yùn)用的情況,整體界面是有主導(dǎo)色調(diào),在布局例如重點(diǎn)圖標(biāo)等是同色調(diào)配色靈活運(yùn)用。
2.3 同色深淺搭配
這是由同一色相的色調(diào)差構(gòu)成的配色類型,屬于單一色彩配色的一種。 與主導(dǎo)色調(diào)配色中的同色系配色屬于同類技法。從理論上來講,在同一色相下的色調(diào)不存在色相差異,而是通過不同的色調(diào)階層搭配形成,可以理解為色調(diào)配色的一種。

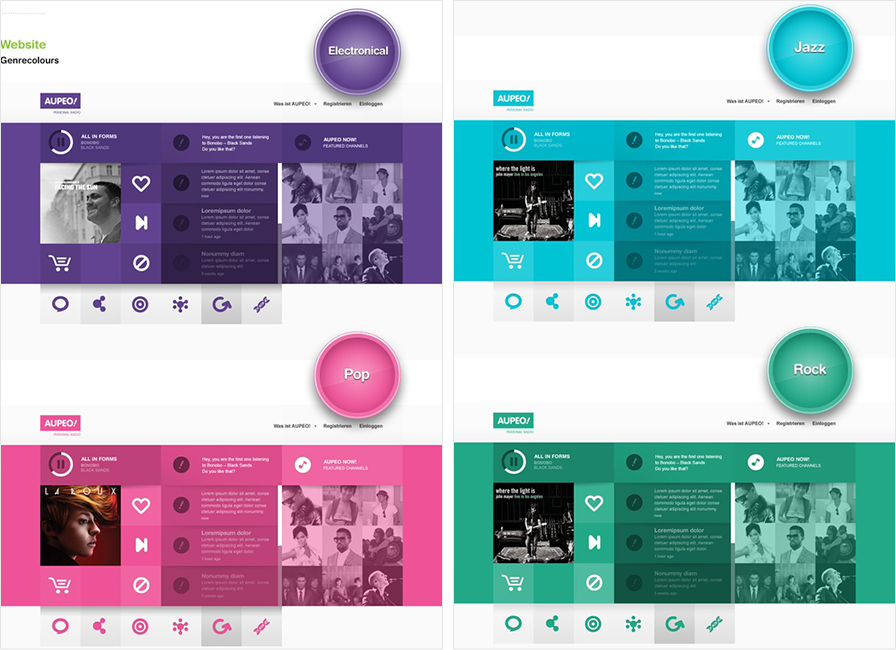
Genrecolours的案例

拿紫色界面來說,利用同一色相通過色調(diào)深淺對(duì)比,營造頁面空間層次。雖然色彩深淺搭配合理,但有些難以區(qū)分主次,由于是同一色相搭配,顏色的特性決定著心理感受。
觀點(diǎn):同色深淺配色有著極高的統(tǒng)一性,但有點(diǎn)枯燥。
(三)對(duì)比配色而形成的配色方式
由于對(duì)比色相互對(duì)比構(gòu)成的配色,可以分為互補(bǔ)色或相反色搭配構(gòu)成的色相對(duì)比效果,由白色、黑色等明度差異構(gòu)成的明度對(duì)比效果,以及由純度差異構(gòu)成的純度對(duì)比效果。
3.1 色相對(duì)比
3.1-1 雙色對(duì)比
3.1-2 三色對(duì)比
3.1-3 多色對(duì)比
3.2 純度對(duì)比
3.3 明度對(duì)比
3.1-1 雙色對(duì)比
色彩間對(duì)比視覺沖擊強(qiáng)烈,容易吸引用戶注意,使用時(shí)經(jīng)常大范圍搭配。

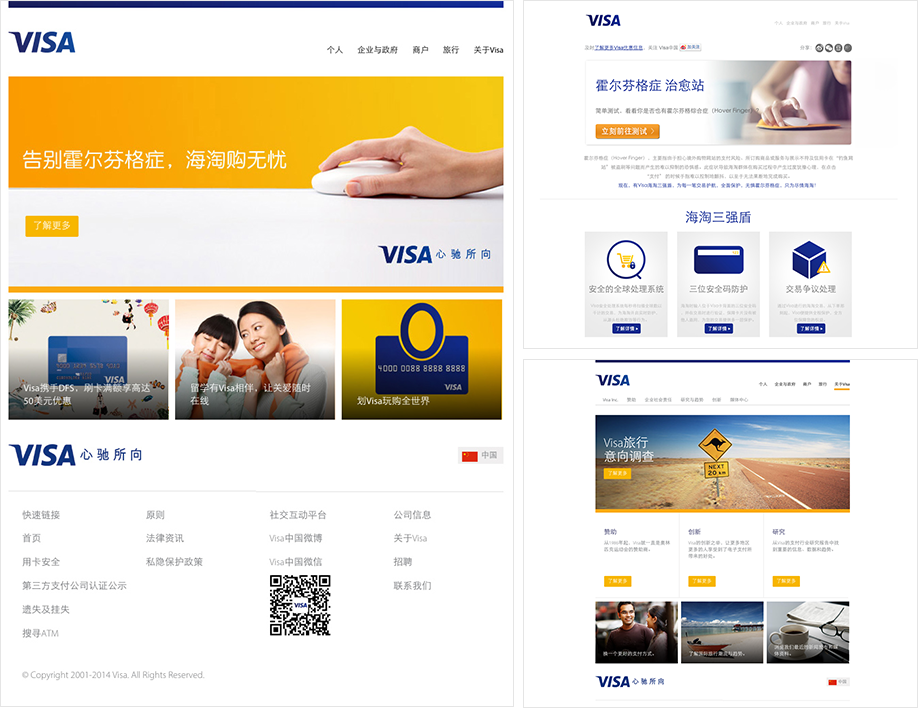
VISA的案例:http://www.visa.cn/

VISA是一個(gè)信用卡品牌,深藍(lán)色傳達(dá)和平安全的品牌形象,黃色能讓用戶產(chǎn)生興奮幸福感。另外藍(lán)色降低明度后再和黃色搭配,對(duì)比鮮明之余還能緩和視覺疲勞。
觀點(diǎn): 不管是整體對(duì)比還是局部對(duì)比,對(duì)比色給人強(qiáng)烈的視覺沖擊,結(jié)合色彩心理學(xué)對(duì)品牌傳達(dá)效果更佳。
3.1-2 三色對(duì)比
三色對(duì)比色相上更為豐富,通過加強(qiáng)色調(diào)重點(diǎn)突出某一種顏色,且在色彩面積更為講究。

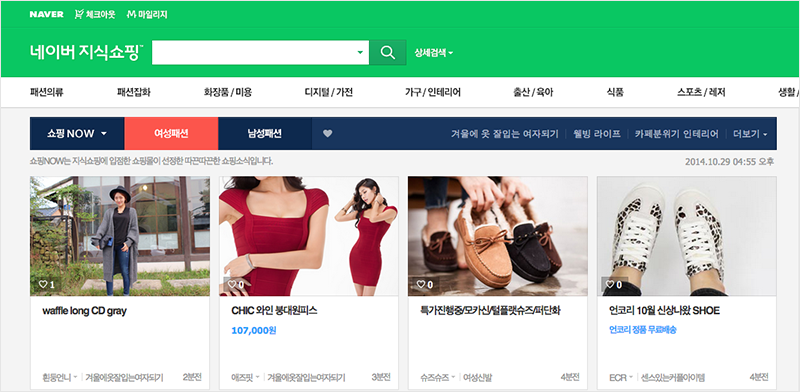
NAVER的案例:www.naver.com

大面積綠色作為站點(diǎn)主導(dǎo)航,形象鮮明突出。使用品牌色對(duì)應(yīng)的兩種中差色作二級(jí)導(dǎo)航,并降低其中一方藍(lán)色系明度,再用同色調(diào)的西瓜紅作為當(dāng)前位置狀態(tài),二級(jí)導(dǎo)航內(nèi)部對(duì)比非常強(qiáng)烈卻不影響主導(dǎo)航效果。
觀點(diǎn): 三色對(duì)比中西瓜紅作為強(qiáng)調(diào)色限定在小面積展現(xiàn)非常關(guān)鍵,面積大小直接影響畫面平衡感。
3.1-3 多色對(duì)比
多色對(duì)比給人豐富飽滿的感覺,色彩搭配協(xié)調(diào)會(huì)使頁面會(huì)非常精致,模塊感強(qiáng)烈。

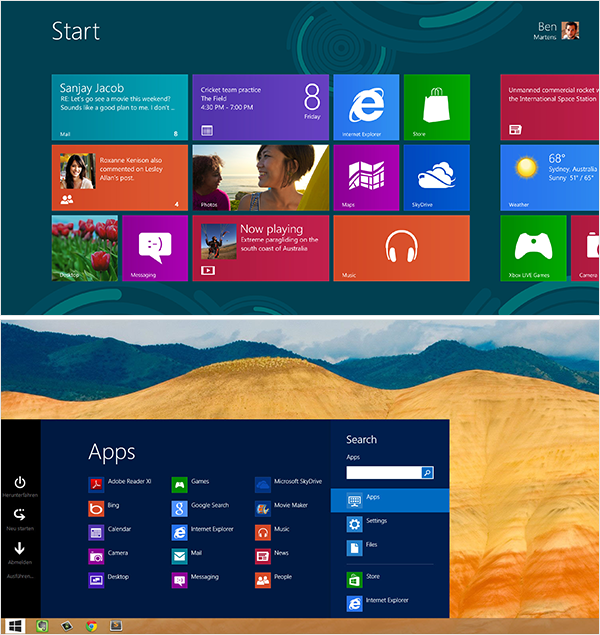
Metro的案例:http://www.microsoft.com/

Metro風(fēng)格采用大量色彩,分隔不同的信息模塊。保持大模塊區(qū)域面積相等,模塊內(nèi)部可以細(xì)分出不同內(nèi)容層級(jí),單色模塊只承載一種信息內(nèi)容,配上對(duì)應(yīng)功能圖標(biāo)識(shí)別性高。
觀點(diǎn):色彩色相對(duì)比、色彩面積對(duì)比,只要保持一定的比例關(guān)系,頁面也能整整有序。
3.2 純度對(duì)比
相對(duì)與色相對(duì)比,純度差對(duì)比,對(duì)比色彩的選擇非常多,設(shè)計(jì)應(yīng)用范圍廣泛,可用于一些突出品牌、營銷類的場景。

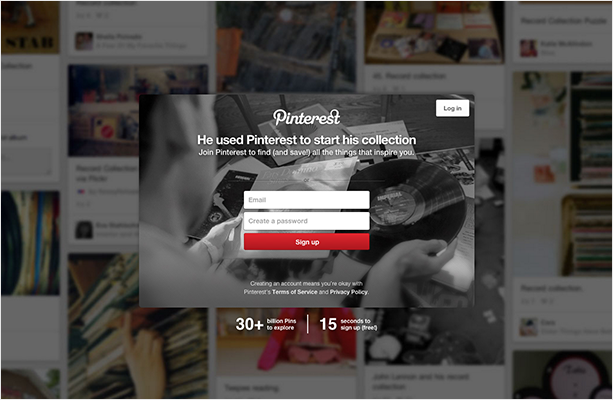
PINTEREST的案例:http://www.pinterest.com/

頁面中心登錄模塊,通過降低純度處理制造無色相背景,再利用紅色按鈕的對(duì)比,形成純度差關(guān)系。與色相對(duì)比相較,純色對(duì)比沖突感刺激感相對(duì)小一些,非常容易突出主體內(nèi)容的真實(shí)性。
觀點(diǎn): 運(yùn)用對(duì)比重要的是對(duì)比例的把握,面積、構(gòu)圖、節(jié)奏、顏色、位置等一切可以發(fā)生變化的元素,形成視覺的強(qiáng)烈沖突。
3.3 明度對(duì)比
明度對(duì)比接近生活實(shí)際反映,通過環(huán)境遠(yuǎn)近、日照角度等明暗關(guān)系,設(shè)計(jì)趨于真實(shí)。

ARKTIS的案例

明度對(duì)比夠構(gòu)成畫面的空間縱深層次,呈現(xiàn)遠(yuǎn)近的對(duì)比關(guān)系,高明度突出近景主體內(nèi)容,低明度表現(xiàn)遠(yuǎn)景的距離。而明度差使人注意力集中在高亮區(qū)域,呈現(xiàn)出藥瓶的真實(shí)寫照。
觀點(diǎn): 明度對(duì)比使頁面顯得更單純、統(tǒng)一,而高低明度差可產(chǎn)生距離關(guān)系。
總結(jié):
色彩是最能引起心境共鳴和情緒認(rèn)知的元素,三原色能調(diào)配出非常豐富的色彩,色彩搭配更是千變?nèi)f化。設(shè)計(jì)配色時(shí),我們可以摒棄一些傳統(tǒng)的默認(rèn)樣式,了解設(shè)計(jì)背后的需求目的,思考色彩對(duì)頁面場景表現(xiàn)、情感傳達(dá)等作用,從而有依據(jù)、有條理、有方法地構(gòu)建色彩搭配方案。





