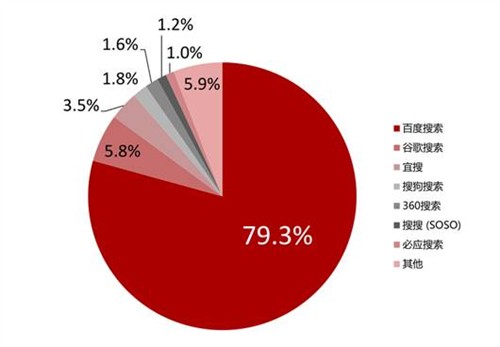
移動互聯(lián)網(wǎng)的推出,各位站長也紛紛的擠入了移動化網(wǎng)站,移動網(wǎng)站可以說是一個比一個做的漂亮,那么既然做了移動化的網(wǎng)站,那少不了的自然是SEO優(yōu)化,在PC端上你的網(wǎng)站可能在某個詞上有排名,但在移動搜索引擎上,未必你會優(yōu)先排名展現(xiàn),好了,不說這些有的沒的,首先來看看我們需要針對的搜索引擎吧,也就是今年的移動搜索引擎使用份額。

其他的可以忽略不計,重點我們考慮在百度,因為他在移動搜索引擎中份額占比是79%,如果有強迫癥的朋友,也可以試著去優(yōu)化谷歌、360、搜搜之類的,哦不,忘記還有一個神馬搜索引擎了,看在神馬搜索還年輕,我們占時就不列入數(shù)據(jù)了,進入重點,我們需要做的哪一些事情呢?
一、URL
大部分的移動網(wǎng)站都是有一個二級域名或者一個二級欄目做移動網(wǎng)站,其實這是不科學的,試想一下,你發(fā)布一篇文章,有兩個URL有一模一樣的內(nèi)容,那就算你是一篇原創(chuàng)文章,那是不是也會變成了偽原創(chuàng)呢?在SEO的角度考慮,原創(chuàng)和偽原創(chuàng)差距是甚大呀!所以,如果條件允許,建議還是做自動響應的移動化站點,比如我的博客,你試著用瀏覽器的放大功能看看,是不是根據(jù)分辨率網(wǎng)站也有少許的變化呢?
二、代碼
移動網(wǎng)站我們可以理解成一個微網(wǎng)站,在微網(wǎng)站的基礎上,我們沒必要把網(wǎng)站做的如此復雜(特殊功能除外),所以在代碼上能夠簡潔就簡潔,再說用戶看網(wǎng)站不是看你網(wǎng)站代碼多復雜,網(wǎng)站多美觀,而是看你網(wǎng)站能不能在最短的時間找到他想要的答案。其次是通常情況下,手機瀏覽器是沒有PC端瀏覽器那么強大,也就是說不是每一個JS在移動網(wǎng)站上都可以解析到,萬一用戶用的瀏覽器解析不了你的一個JS呢,那豈不是看到亂糟糟的?還有一個非常嚴肅的問題,當用戶使用2G網(wǎng)絡,要是你把網(wǎng)站做的如此復雜,一時半會兒加載不出來咋辦呢?
三、避免耗費用戶流量
在移動互聯(lián)網(wǎng)上,用戶最關心的啥?流量嘛,如果你做一個網(wǎng)站,一打開就是視頻、flash、彈窗,用戶會感覺到可怕,你可能會認為用戶不知情在你網(wǎng)站上耗費的流量,但如果有一個鐵桿粉絲一直在關注你的網(wǎng)站,卻因為你網(wǎng)站耗費流量過多,沒到月底沒流量了,你覺得這事兒是好事還是壞事。在技術層面來講,Apple產(chǎn)品不支持Flash功能,很大一部分智能手機用戶用不了這項功能,同樣,很多智能手機也不支持Java,所以這只是兩方面都是不討好的做法。
四、頁面細節(jié)優(yōu)化
與PC端的網(wǎng)站一樣,頁面不可確實keywords、description,可能在PC端上,我們不加上關鍵詞和描述搜索引擎一樣可以識別到你的具體內(nèi)容是什么,但是我們并無法確定到移動搜索引擎是否可以識別這一點,所以我們做到多一事不如少一事,盡量按照常規(guī)出牌。
移動化網(wǎng)站也非常在乎死鏈接和到處鏈接,所以盡量做好404、403 等,如果內(nèi)容死鏈希望重定向到首頁,最好通過302跳轉,不要使用javascript 跳轉。其次是外部鏈接,都說外部鏈接影響排名的并不多,但出于剛剛興趣的移動搜索引擎,我們沒有辦法不做到面面俱到!
五、跳轉
一般情況下我們的PC網(wǎng)站上都可以看到一個手機版的按鈕,或者是當手機輸入域名的時候會自動跳轉到手機網(wǎng)站,這一技術改變了手機用戶的用戶體驗,如果還有不懂的朋友,可以去學習學習網(wǎng)站自動識別手機端與PC端,但跳轉歸跳轉,偏偏還有用戶就是喜歡用手機看PC網(wǎng)站,所以我們還的在手機網(wǎng)站上做一個按鈕讓移動網(wǎng)站跳回PC端,這就是用戶體驗的一個細節(jié)處理,不為別的,天生驕傲!
總結:如果你看明白了一點,而且正好你沒有行動,那就趕快去執(zhí)行,看太多不去做都是廢的。





