驗證碼在WEB應用中非常重要,通常用來防止用戶惡意提交表單,如惡意注冊和登錄、論壇惡意灌水等。本文將通過實例講解使用PHP生成各種常見的驗證碼包括數字驗證碼、數字+字母驗證碼、中文驗證碼、算術驗證碼等等以及其Ajax驗證過程。

下載示例源碼
PHP生成驗證碼圖片
PHP生成驗證碼的原理:使用PHP的GD庫,生成一張帶驗證碼的圖片,并將驗證碼保存在Session中。PHP生成驗證碼的大致流程有:
1、產生一張png的圖片;
2、為圖片設置背景色;
3、設置字體顏色和樣式;
4、產生4位數的隨機的驗證碼;
5、把產生的每個字符調整旋轉角度和位置畫到png圖片上;
6、加入噪點和干擾線防止注冊機器分析原圖片來惡意破解驗證碼;
7、輸出圖片;
8、釋放圖片所占內存。
示例代碼。
session_start();
getCode(4,60,20);
function getCode($num,$w,$h) {
$code = "";
for ($i = 0; $i < $num; $i++) {
$code .= rand(0, 9);
}
//4位驗證碼也可以用rand(1000,9999)直接生成
//將生成的驗證碼寫入session,備驗證時用
$_SESSION["helloweba_num"] = $code;
//創建圖片,定義顏色值
header("Content-type: image/PNG");
$im = imagecreate($w, $h);
$black = imagecolorallocate($im, 0, 0, 0);
$gray = imagecolorallocate($im, 200, 200, 200);
$bgcolor = imagecolorallocate($im, 255, 255, 255);
//填充背景
imagefill($im, 0, 0, $gray);
//畫邊框
imagerectangle($im, 0, 0, $w-1, $h-1, $black);
//隨機繪制兩條虛線,起干擾作用
$style = array ($black,$black,$black,$black,$black,
$gray,$gray,$gray,$gray,$gray
);
imagesetstyle($im, $style);
$y1 = rand(0, $h);
$y2 = rand(0, $h);
$y3 = rand(0, $h);
$y4 = rand(0, $h);
imageline($im, 0, $y1, $w, $y3, IMG_COLOR_STYLED);
imageline($im, 0, $y2, $w, $y4, IMG_COLOR_STYLED);
//在畫布上隨機生成大量黑點,起干擾作用;
for ($i = 0; $i < 80; $i++) {
imagesetpixel($im, rand(0, $w), rand(0, $h), $black);
}
//將數字隨機顯示在畫布上,字符的水平間距和位置都按一定波動范圍隨機生成
$strx = rand(3, 8);
for ($i = 0; $i < $num; $i++) {
$strpos = rand(1, 6);
imagestring($im, 5, $strx, $strpos, substr($code, $i, 1), $black);
$strx += rand(8, 12);
}
imagepng($im);//輸出圖片
imagedestroy($im);//釋放圖片所占內存
}
代碼中,自定義函數getCode()詮釋了驗證碼的生成過程。運用PHP GD庫自帶的圖像處理函數,能輕松生成各種想要的圖片效果。
imagecreate():創建一個新圖像
imagecolorallocate():為圖像分配顏色
imagefill():填充圖像
imagerectangle():畫一個矩形(邊框)
imagesetstyle():設置畫線風格
imageline():畫一條線段
imagesetpixel():畫點像素
imagepng():以PNG格式將圖像輸出到瀏覽器或文件
imagedestroy():釋放圖片所占內存
將上述代碼保存為code_num.php,以便調用。
Ajax刷新和驗證
驗證碼生成后,我們要在實際的項目中應用,通常我們使用ajax可以實現點擊驗證碼時刷新生成新的驗證碼(有時生成的驗證碼肉眼很難識別),即“看不清換一張”。填寫驗證碼后,還需要驗證所填驗證碼是否正確,驗證的過程是要后臺程序來完成,但是我們也可以通過ajax來實現無刷新驗證。
我們建立一個前端頁面index.html,載入jquery,同時在body中加入驗證碼表單元素:
驗證碼:
html代碼中,
$(function(){
//數字驗證
$("#getcode_num").click(function(){
$(this).attr("src",'code_num.php?' + Math.random());
});
...
});
刷新驗證碼,其實就是重新請求了驗證碼生成程序,這里要注意的是調用code_num.php時要帶上隨機參數防止緩存。接下來填寫好驗證碼之后,點“提交”按鈕,通過$.post(),前端向后臺chk_code.php發送ajax請求。
$(function(){
...
$("#chk_num").click(function(){
var code_num = $("#code_num").val();
$.post("chk_code.php?act=num",{code:code_num},function(msg){
if(msg==1){
alert("驗證碼正確!");
}else{
alert("驗證碼錯誤!");
}
});
});
});
后臺chk_code.php驗證:
session_start();
$code = trim($_POST['code']);
if($code==$_SESSION["helloweba_num"]){
echo '1';
}
后臺根據提交的驗證碼與保存在session中的驗證碼比對,完成驗證。
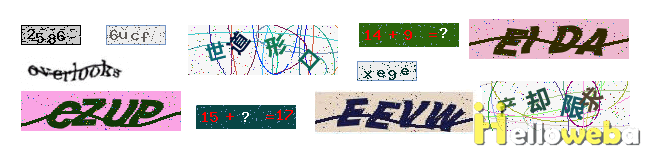
對于其他幾種驗證的生成和使用,其原理一樣,開發者可以根據需要,產生多種樣式的隨機驗證碼,本文演示demo中提供了數字驗證碼、數字+字母驗證碼、中文驗證碼、仿google驗證碼,算術驗證碼等。





